Dive into a journey where your actions create a tangible impact.
CO-OP PROJECTVeeR is a VR content company that offers a high-quality metaverse immersive entertainment experience for users worldwide. We designed this ocean conservation game with a giant’s perspective, aiming to amplify individual impacts and explore opportunities in XR. With the publication of the Apple Vision Pro Concept, we hope it can also be compatible with MR platforms.
In this project, I contributed mostly to the secondary research, designing natural interaction for players, and explore the unique retro visual style to enhance fun.
Timeframe: 10 weeks
Role: Research, Interaction Design, Visual Design
Team: 2 Interaction Designer, 1 Visual Designer, 2 Prototyper
Tool: Figma, Unity, Photoshop
Mentor: Min Pan, @VeeR VR
DEMO VIDEO
Here on "Maris", players can address polluted marine areas at their fingertips from a macro perspective. By planning, constructing structures, and completing crisis missions, players achieve a macro-level impact, fostering a strong sense of accomplishment and environmental responsibility.
Overview
CONTEXT
Plastic pollution, coral reef degradation, and ocean warming are the three major threats our ocean is facing, leading to the decay of the ocean's ecosystem.
It’s no illusion that this issue is a complex challenge that requires involvement of different parties, such us governments and industries. However, individuals often feel detached from the issue, leading to indifference and a lack of proactive engagement in conservation efforts.
How can we
use VR’s macro perspective to make the impact of individual actions to ocean conservation tangible?
OUR GOAL
In a team of 5 members from different backgrounds, we designed and prototyed a VR game, focusing on bringing our users the tangible influence of their action towards ocean conservation.
Our main goals during the development process were:
DESIGN PROCESS
Research
We need to understand XR.
We conducted expert interviews with the VeeR team, who specialize in VR games. Also, I conducted secondary research online, ranging from reading players' feedback to professional reviews, providing me with a deeper insight into the XR industry.
Observing the popularity of MR games and the release of the Vision Pro concept, we discovered that we could leverage these developments to achieve our goals.
The passthrough mode enhance the immersive experience in Cubism, where you can unlock the potential of spatial thinking skills.
The room import and passthrough capabilities of Arkio enable you to blend virtual and real-world spaces like never before.
To gain deeper insights into the varying levels of acceptance of VR and user attitudes toward ocean conservation, we conducted semi-structured interviews with 7 participants. These interviews aided us in brainstorming more effective solutions to meet users’ needs.
USER’S VOICE
“The headset is so heavy; after several minutes, I get tired.”
"I live in a small apartment; there's not enough space for me to enjoy a game. What a pity..."
"Ocean conservation seems distant to me. The most I can do is reduce plastic usage..."
"Ah... The state of our ocean is quite heartbreaking. I really hope I can do something, but it seems like a big project."
Ideation
We gathered ideas from each teammate and collaboratively worked on mind mapping to answer these questions:
How can we empower players to have more impact on the game environment?
How can we align with the trend of Mixed Reality (MR)?
How can we make it easier for players to interact with the game?
How can we make the game more dynamic without feeling dizzy?
How can we increase interaction between players, objects, and the environment?
Create Another Planet
Players embark on a unique journey in Maris, where they can experience the entire process of ocean conservation in a condensed timeframe. This comprehensive process involves not only planning and deploying various constructions but also tackling emergency tasks firsthand, seamlessly switching from a giant perspective to a personal one.
STORYBOARD
Development
A Strategy Game with a Giant’s perspective
The giant's perspective enhances players' ability to alter the environment, while the unique building stacking reduces spatial constraints and seamlessly connects to MR scenarios.
Visualizing Concepts
To ehance users’ interaction with surroundings, we decided to create two main streams: “Building Constructions” and “Emergency Task”, providing players with an opportunity to switch from a giant perspective to a first-person perspective, which enhances the overall entertainment.
Giant perspective: Plan and build various construction units while being mindful of emergencies occurring outside the main island.
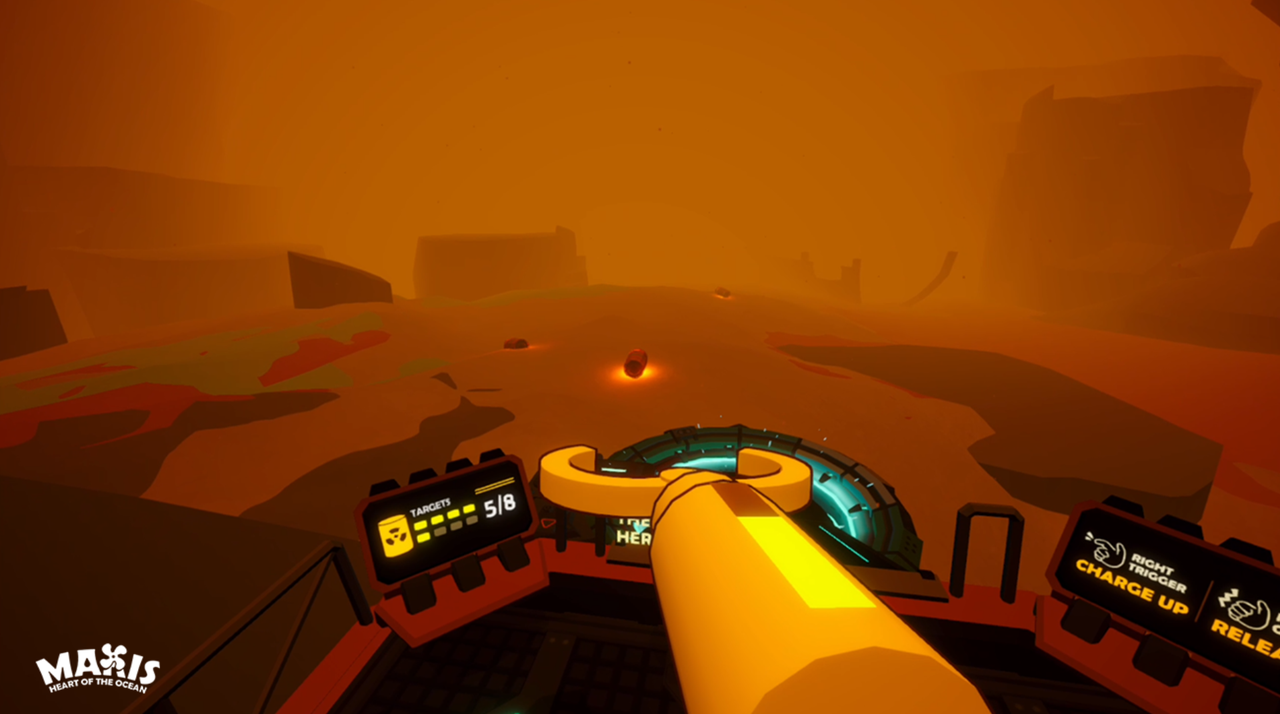
Personal perspective: Clean up the nuclear emission under the sea in a first-person perspective to enhance the interaction.
To ensure that our game is player-centered, easy to onboard, replayable, and engaging, we structured an information architecture to reflect these qualities.
INTERACTION DESIGN
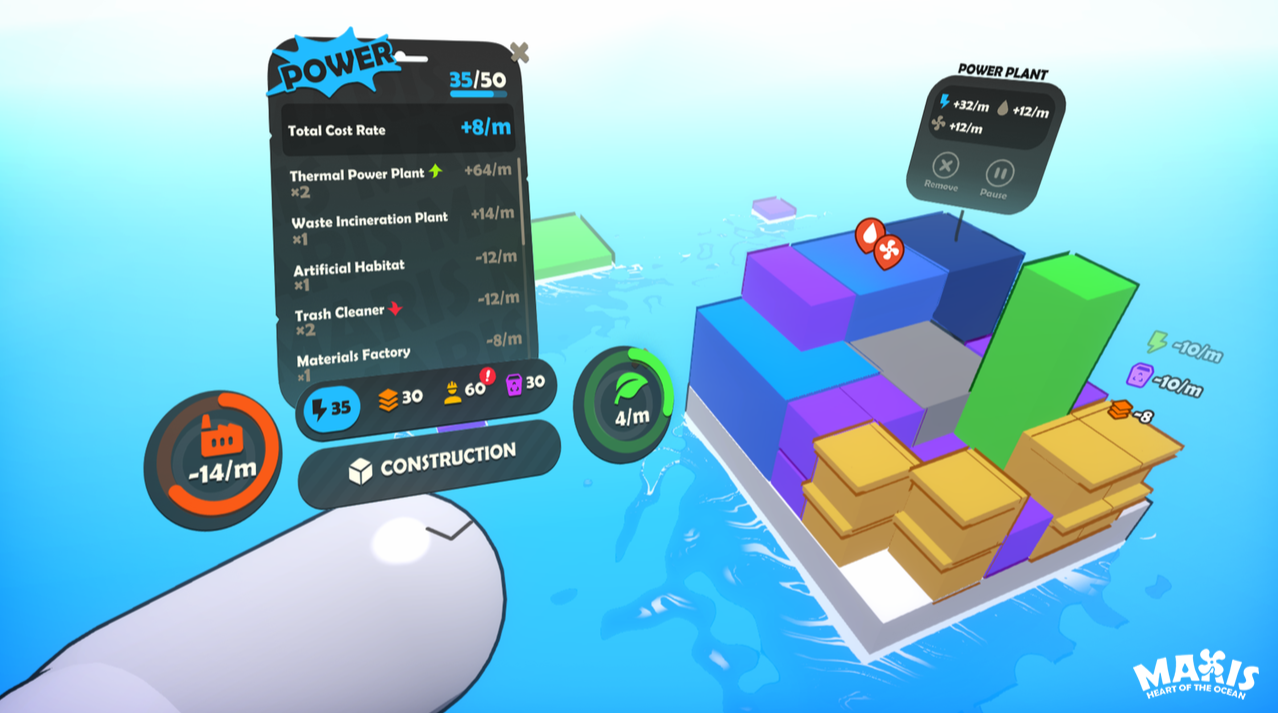
Raise-to-Wake Quick Access Panel
This panel serves as the main controller of the entire game, where users can check essential information and acquire resources to build units. Due to its frequent use, this easy access ensures smooth gameplay.
Raise your wrist to check basic information.
Low-fidelity prototype during iteration.
Building Constructions
The type of constructions are limited according to the Pollution Value and the Ecology Value, as they require different currencies.
Phase 1: Ocean Polluted
Phase 2: Ocean Clearer
Emergency Tasks
We discussed and proposed 4 emergencies that may happen, including typical issues happening currently in our ocean. Condisdering the interaction, we choosed the “Nuclear Emission“ to develop.
Throw it Away
Mission Complete
To enhance the user experience, I conducted brief research and brainstormed style seeds, including keywords like "Ocean," "Subtle Retro," and "Toy Packaging." These themes serve as inspiration to create an engaging and visually appealing design.
VISUAL DESIGN
Panel Interface
This will be used most frequently by players. I designed the entire panel interfaces, including detailed information on currency usage, construction list, Pollution Value, Ecological Value, and the current state.
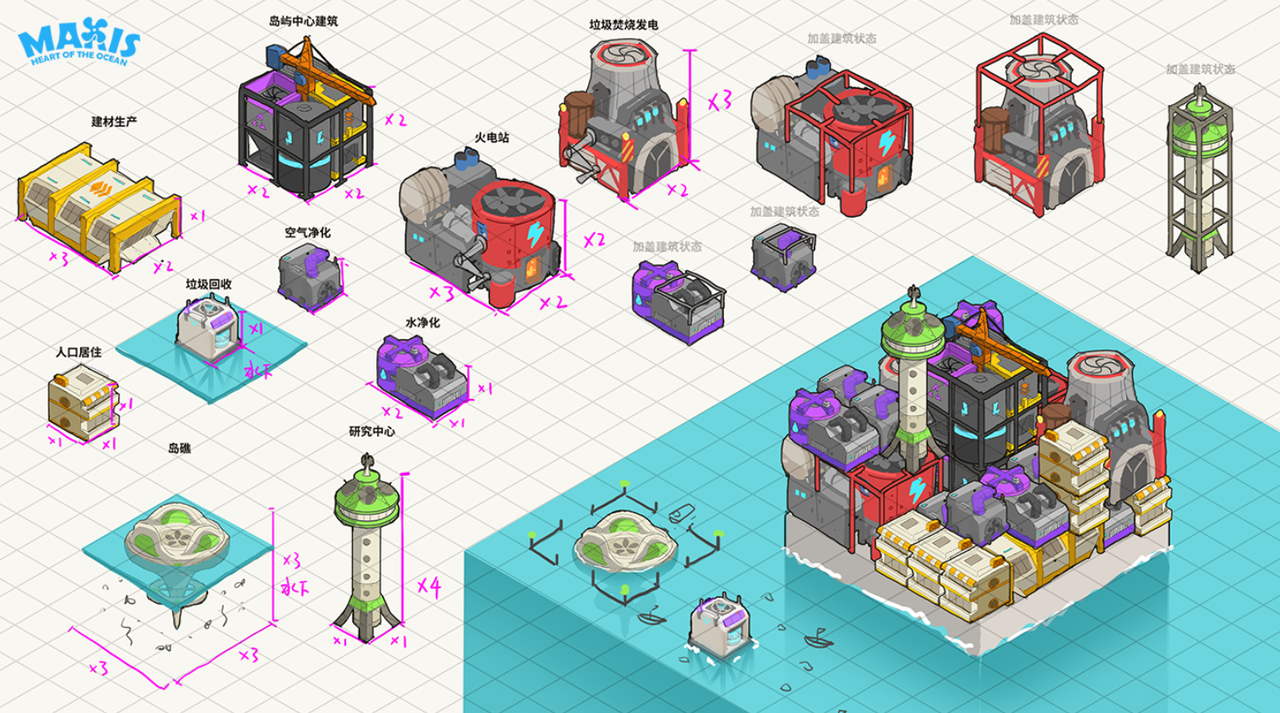
Architecture Concepts
Buildings are color-coded to denote types and associated numerical values, while stacking on special structures generates a framework for enhanced overall structural coherence. Given the time constraint, we utilize sketches for conceptual visualization and create models selectively for testing.
Iteration
We engage in thorough testing and exploration across various aspects to iterate on our game. The model testing and game balancing play crucial roles in refining the mechanics, ensuring that players can experience the impact without succumbing to boredom.
MECHANISM TESTING
List the currency usage and its influence on the ocean for each construction unit.
SCENE EXPLORATION
MOTION PROTOTYPE
Evaluation
Recognizing the potential of Vision Pro, we intend to design our game to be compatible with MR platforms, thereby reaching a broader user base. In doing so, our technology can contribute more significantly to social good.
Being acknowledged as a Tencent 5G ecological partner and the sole VR content company listed on Forbes Asia, VeeR provides a distinctive opportunity for me to actively collaborate with genuine developers. This experience enables me to envision the potential of the Metaverse and anticipate another revolution in how people will interact with the world.
NEXT STEP
Being involved in the entire development of this project, I have understand the significance of meticulous task planning within a team. The documentation not only facilitates a smooth navigation through the design process but also provides a valuable reference for future iterations, ensuring design consistency.
DOCUMENTATION
We used Gantt Chart to clariify out tasks and deadlines.
Documentation of our design system is important for future deploy in Unity.