Enhance the search experience for seamless collaboration.
GROUP EXPLORATIONIt all began with our teammate Yang Cheng joining the new design team, where she found it time-consuming to align with other designers regarding design files. After conducting in-depth structured interviews, we discovered that this is a common issue especially prevalent in companies with substantial databases.
Therefore, we decided to improve Figma, the leading collaborative design tool, to facilitate efficient collaboration. Throughout this project, I actively participated in research, structured user interviews, user testing, and the design and prototyping of a visual search feature. The proposed enhancement received overwhelmingly positive feedback in user testing, with many expressing a strong desire for its development.
Timeframe: 8 weeks
Role: UX Designer, UX Researcher
Team: Yang Cheng(Co-UX Designer)
Tool: Figma, Photoshop
Mentor: Yang Chen
Overview
THE PROBLEM
Figma has emerged as the go-to design tool for product design, adopted by companies and teams of all sizes. However, in large corporate environments, issues have occurred regarding Figma's search functionality due to the huge volume of files, folders.
Hard to Locate
Time-Consuming Iteration
No Results Found
OUR SOLUTION
We introduced four new features in Figma to enhance the search experience for users, particularly benefiting product designers. These user-centered designs improve daily workflows effectively.
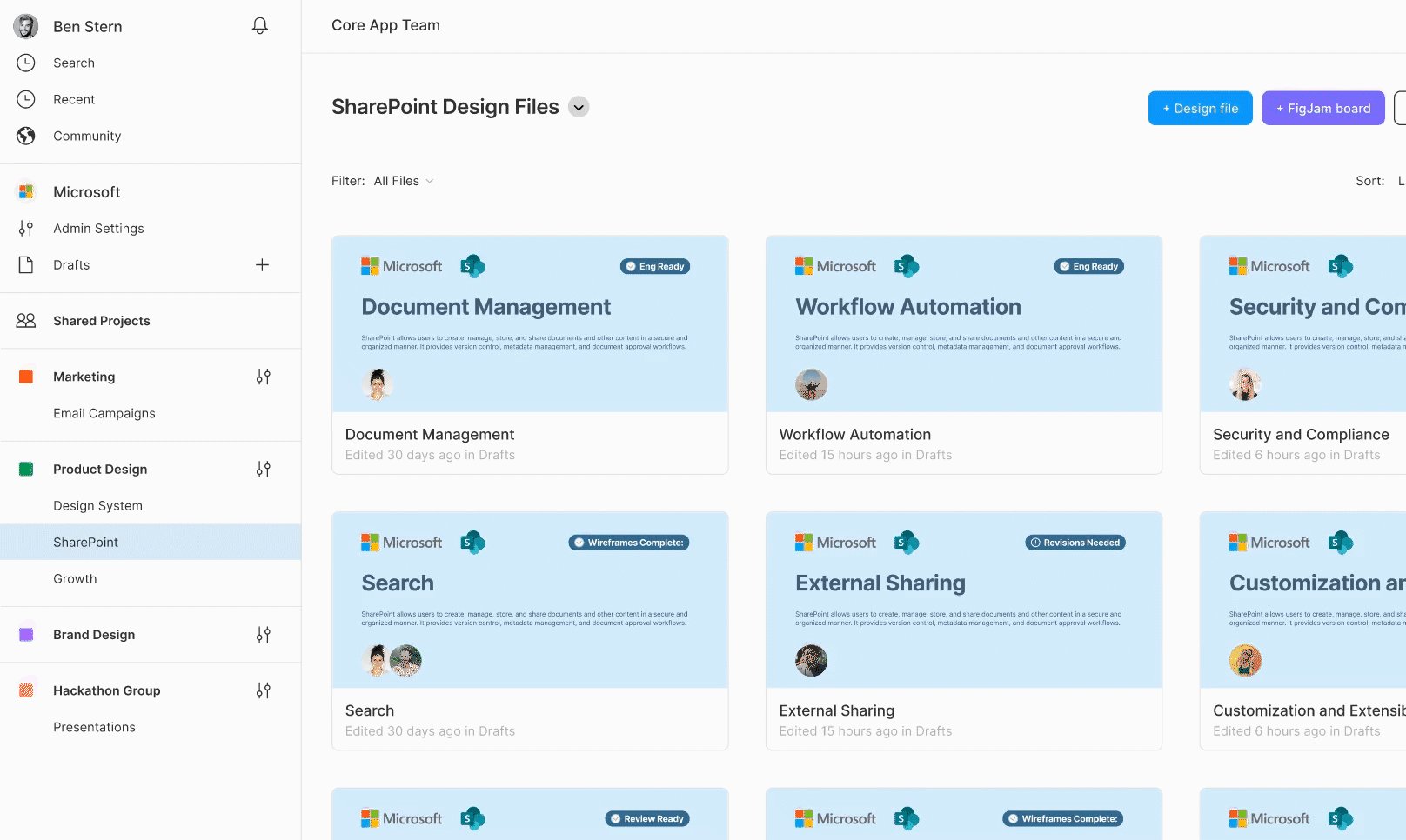
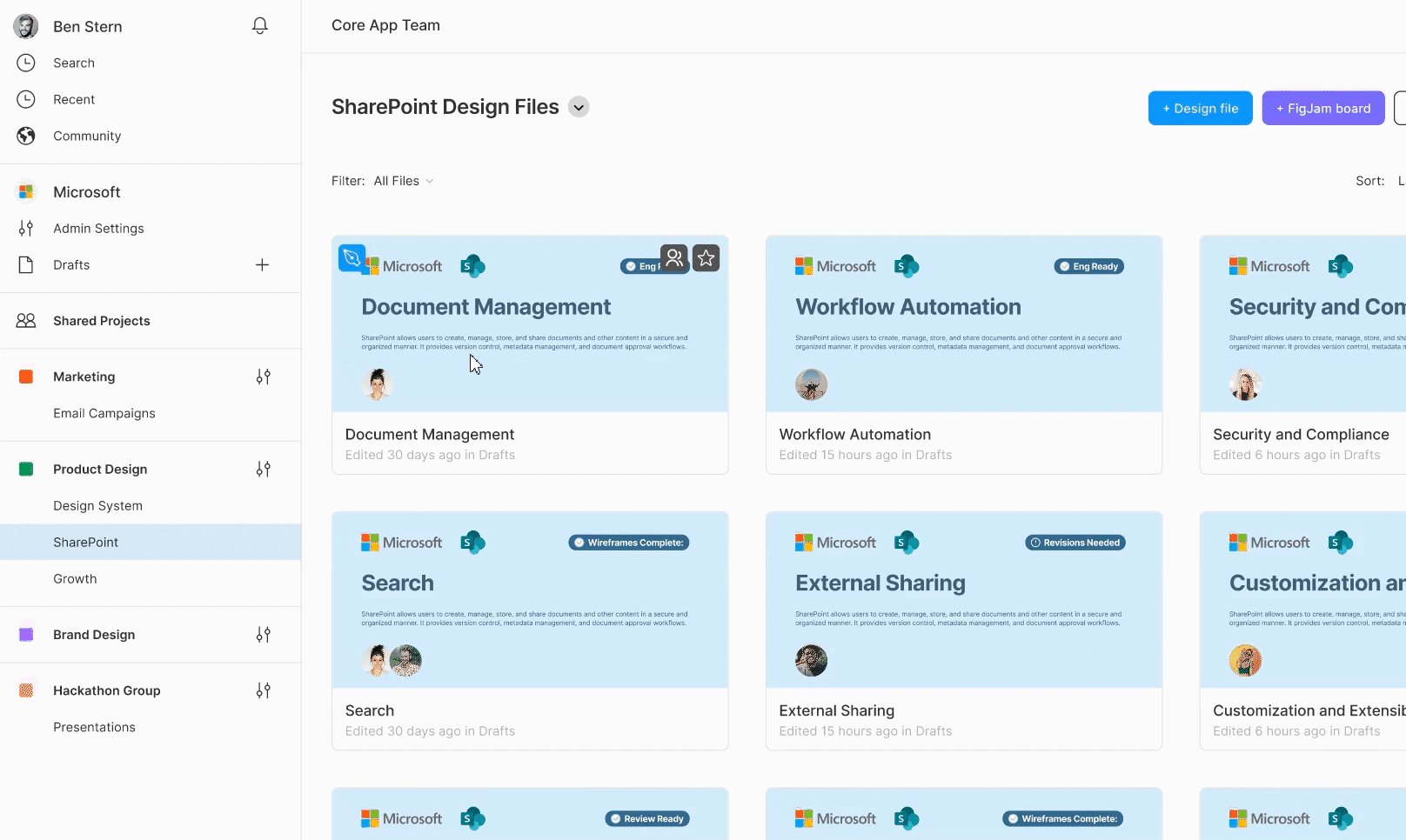
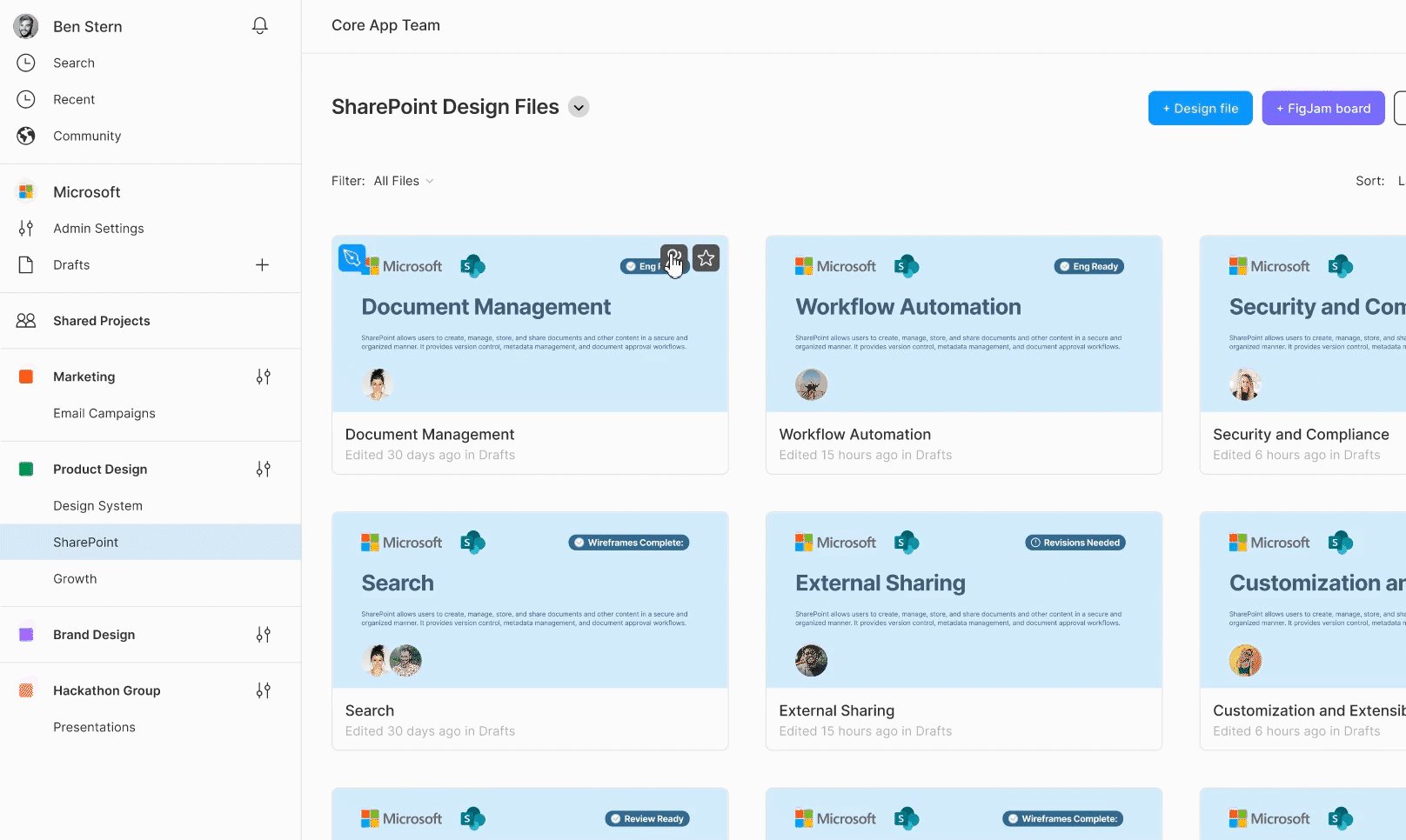
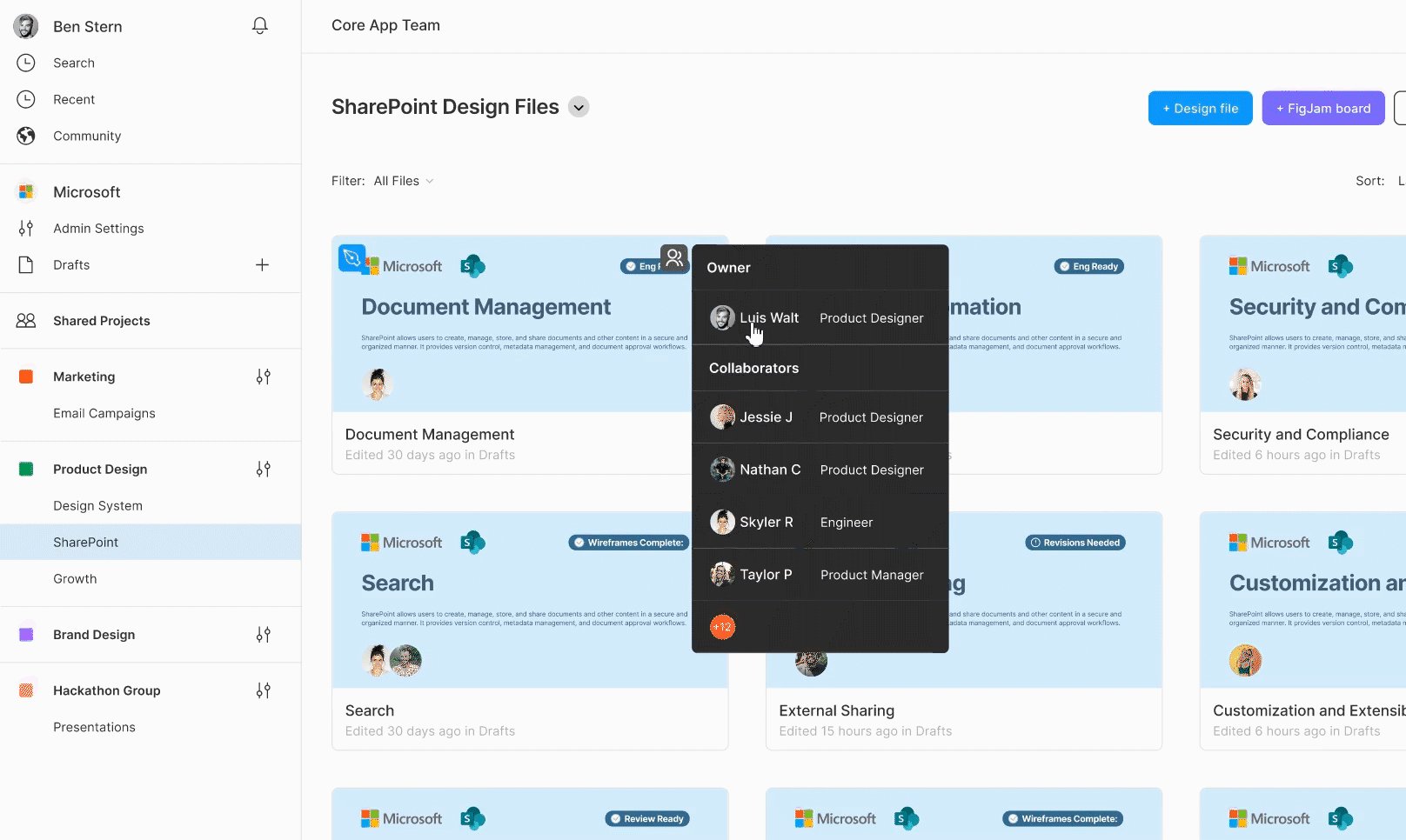
Customize a cover with key details like owner, collaborators, project status, and iteration version. This quick access boosts efficiency within your team, and AI-assisted drafting streamlines the entire process.
AI-generated Cover Automation
Establishing a unified naming convention can help your team save a significant amount of time during iteration, allocating it for excellent creation.
Create a Team Naming Style
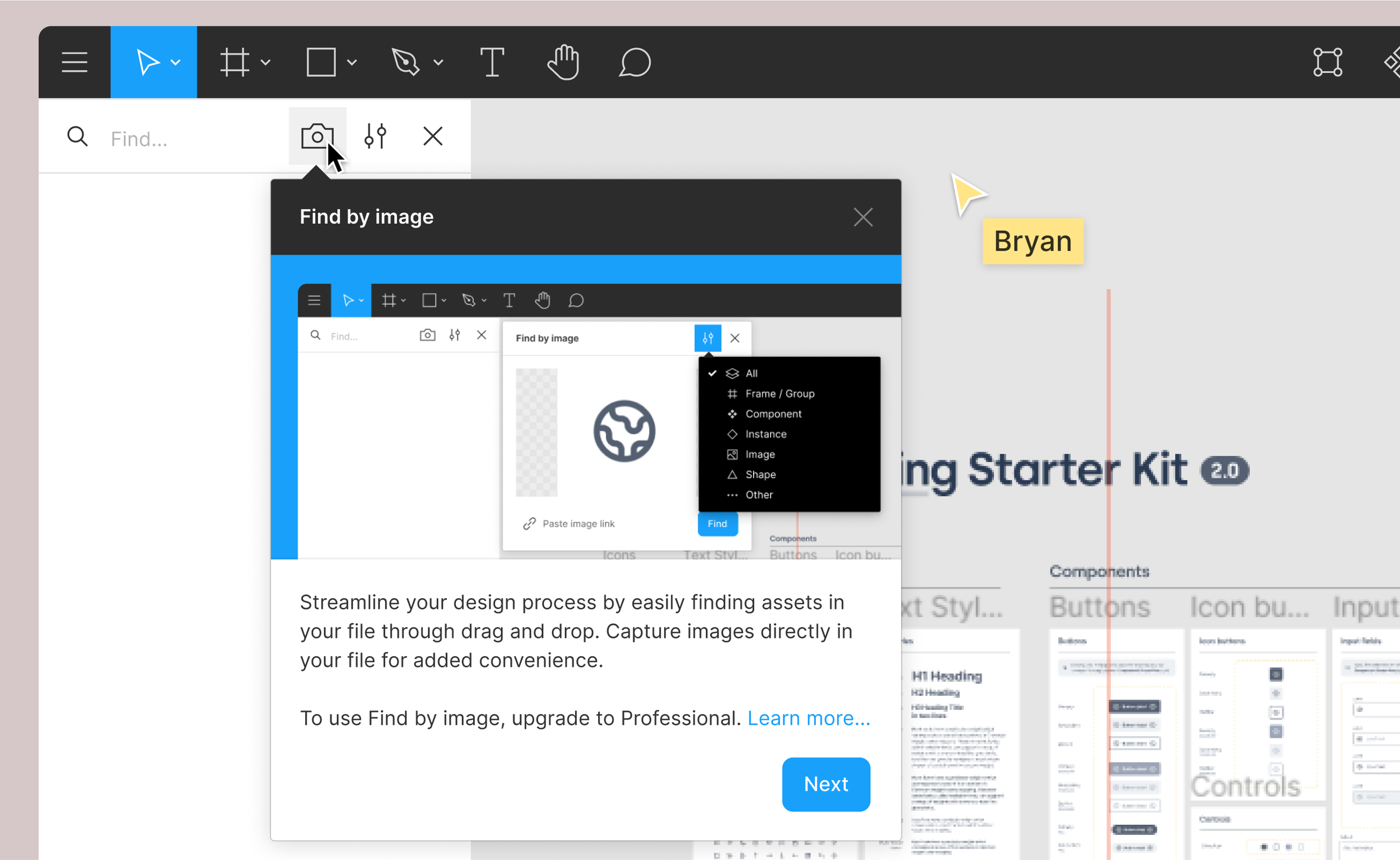
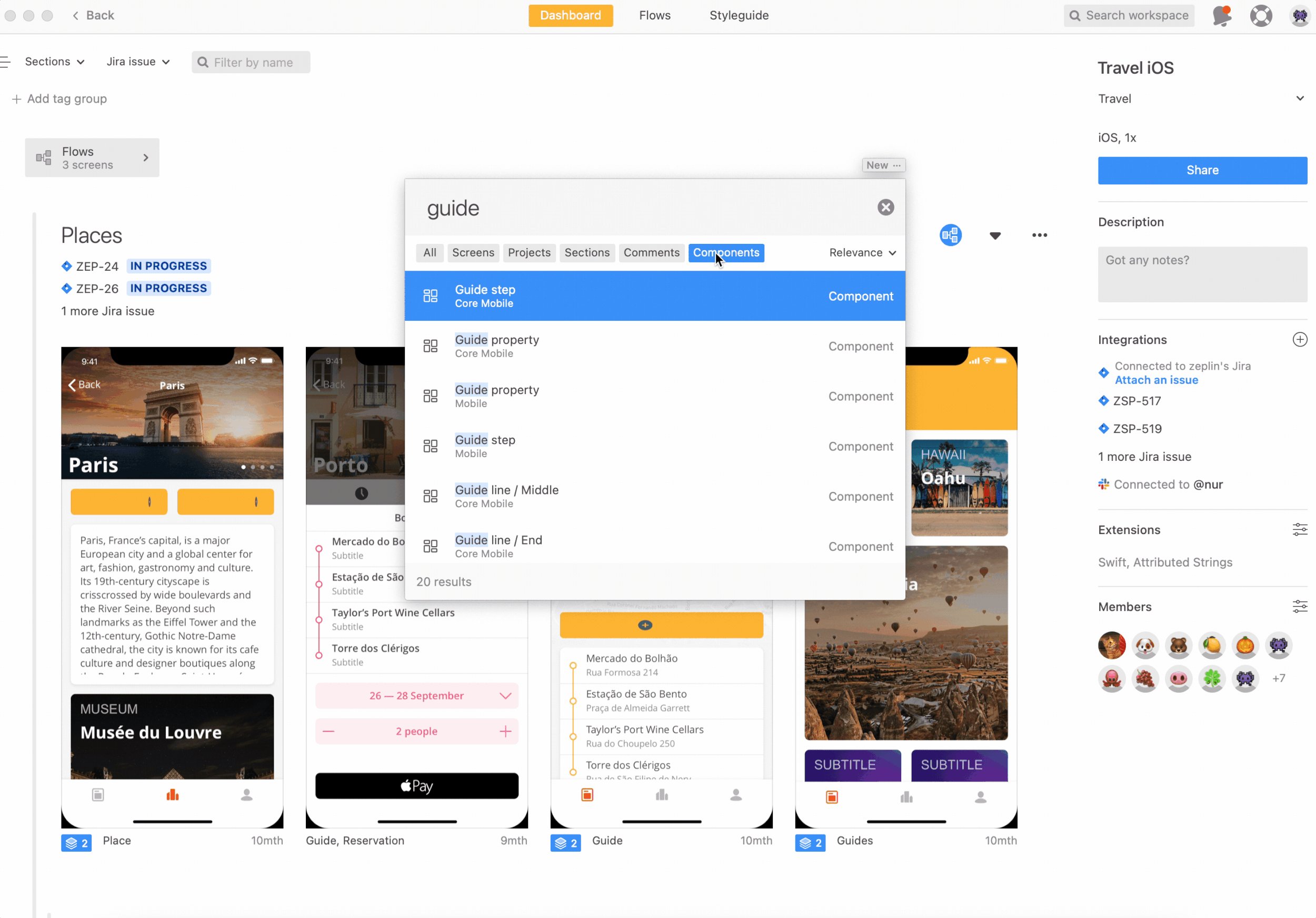
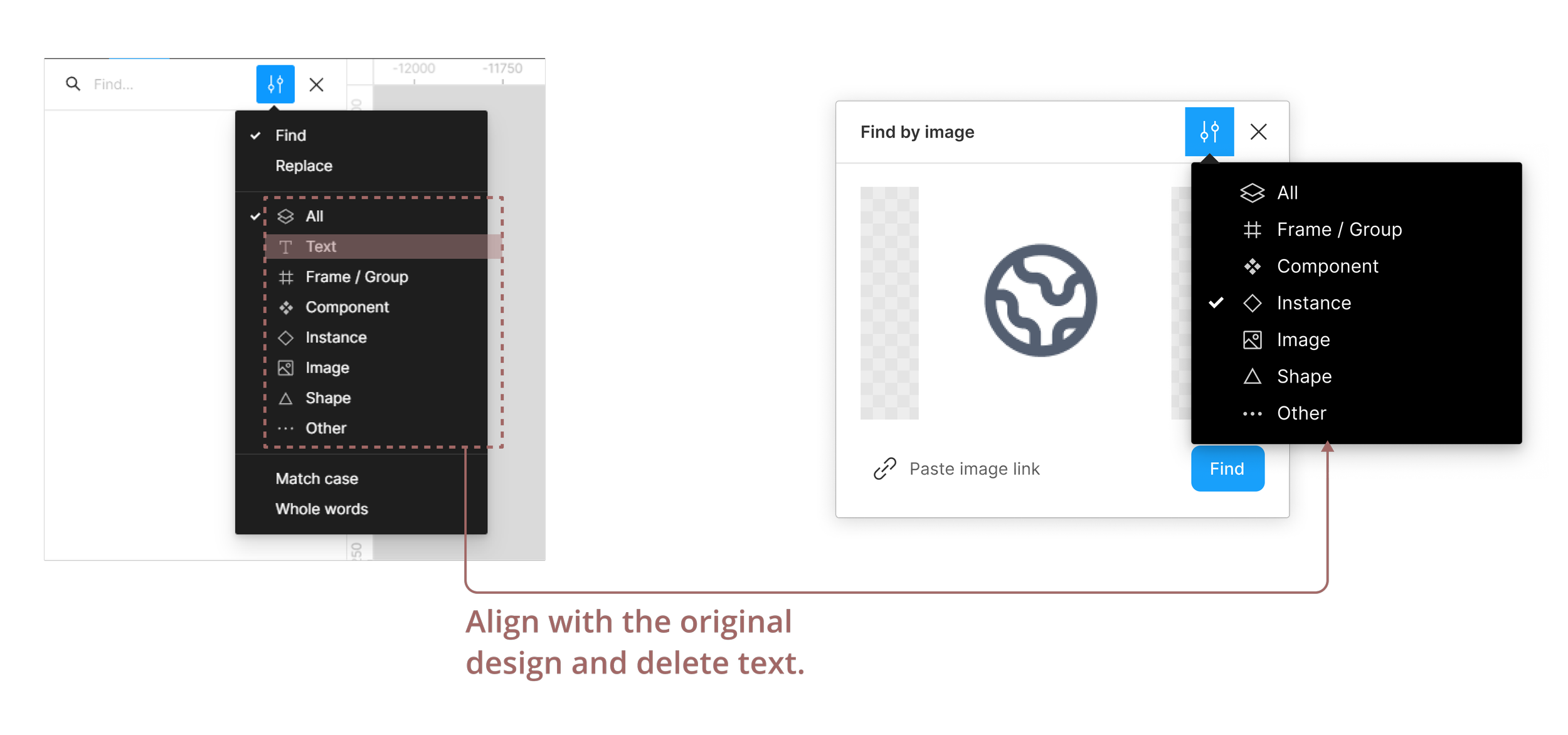
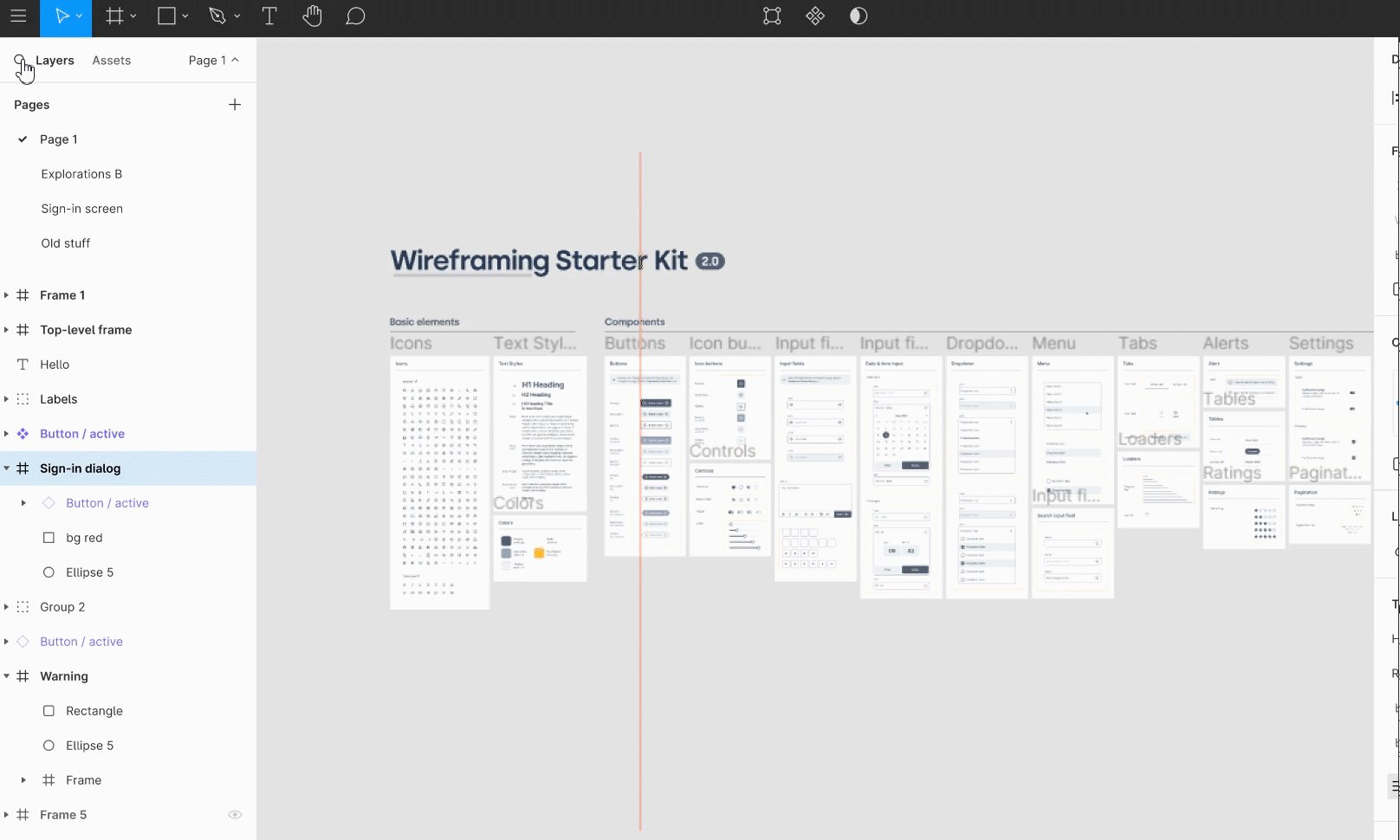
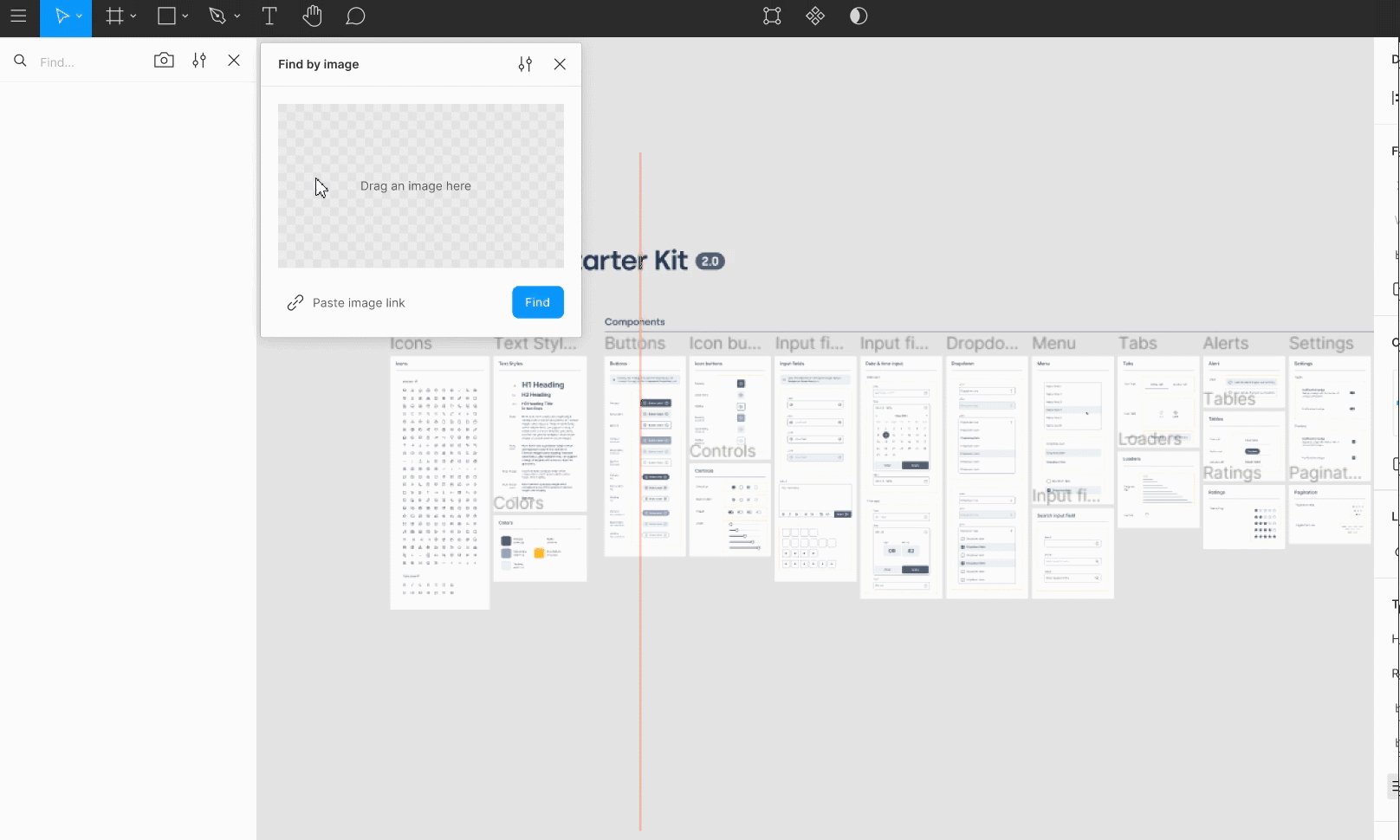
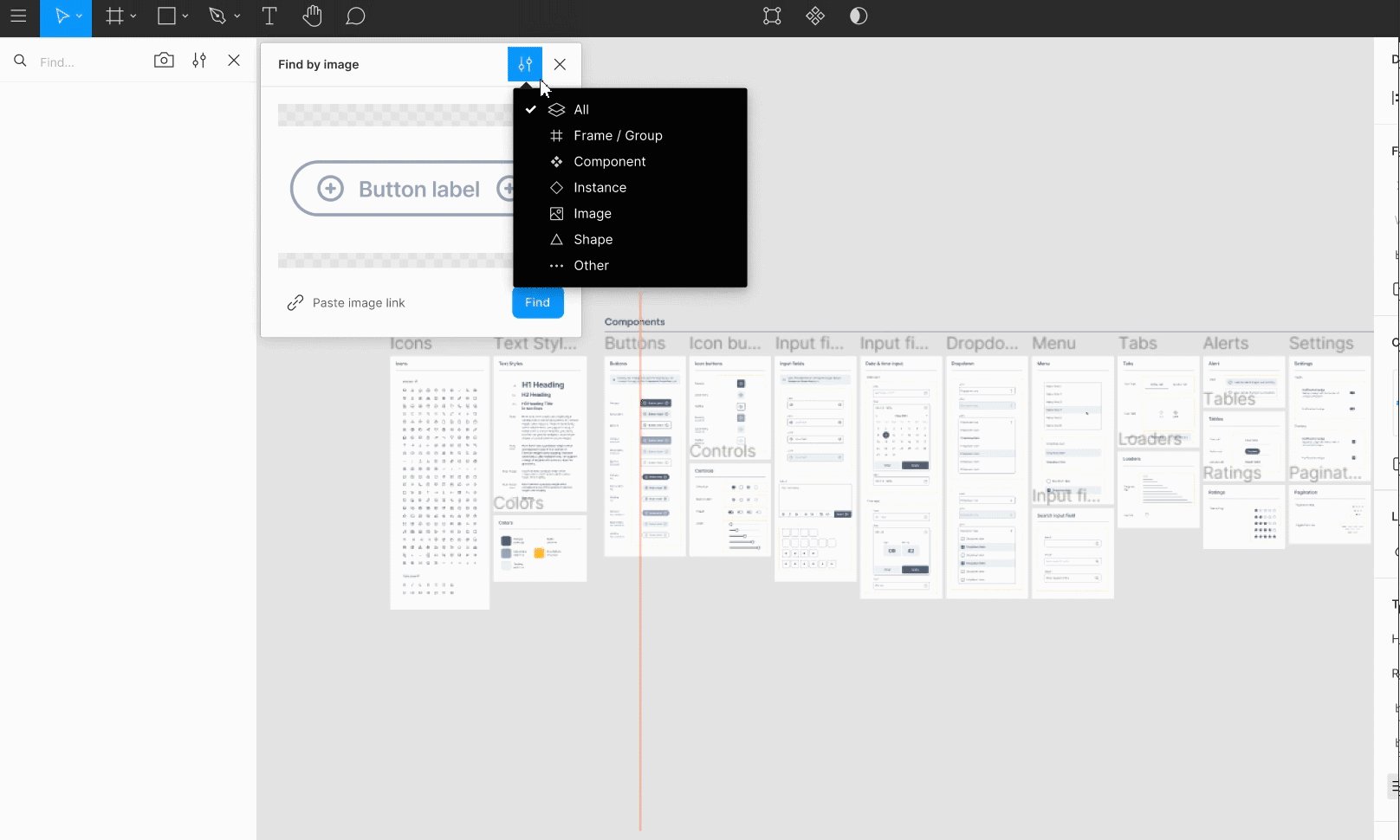
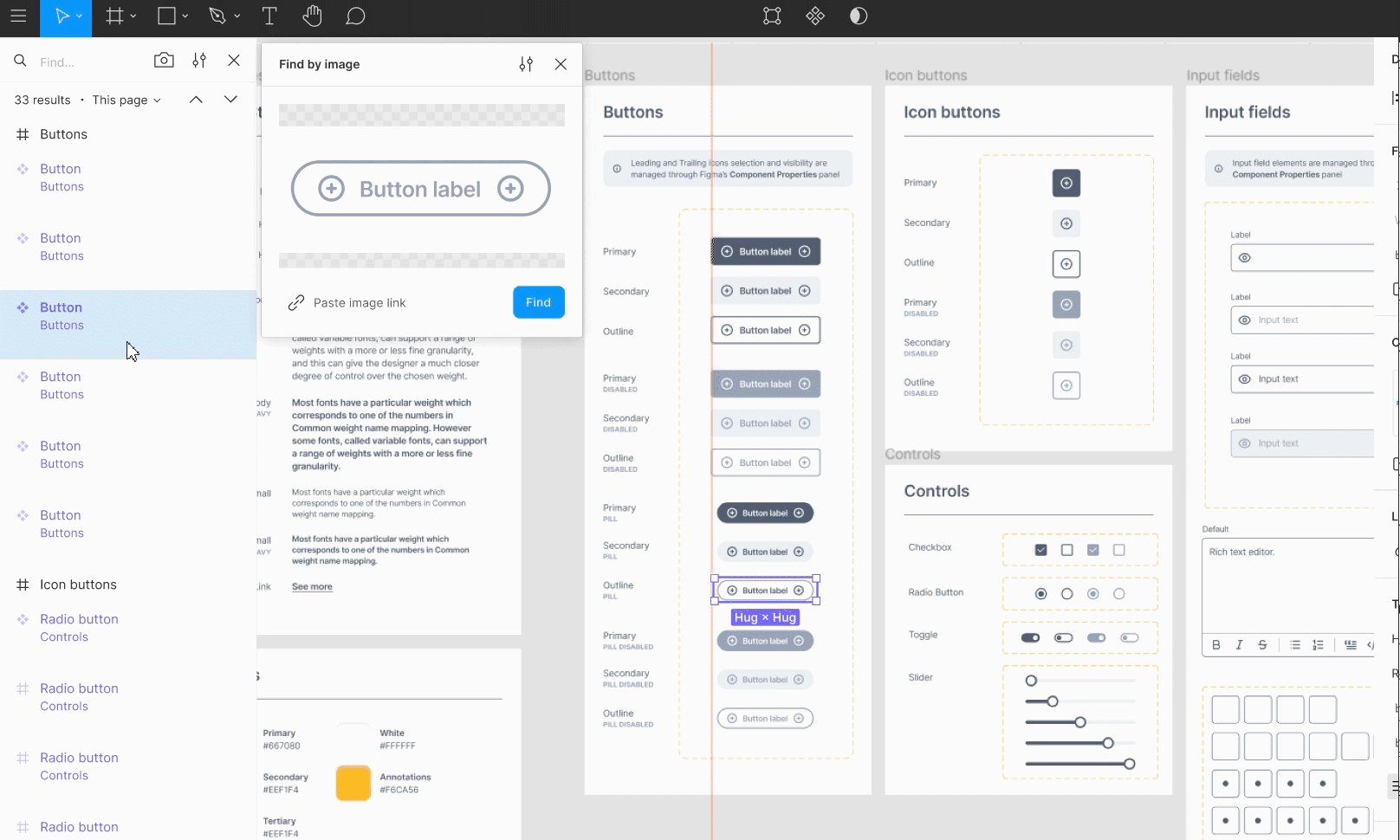
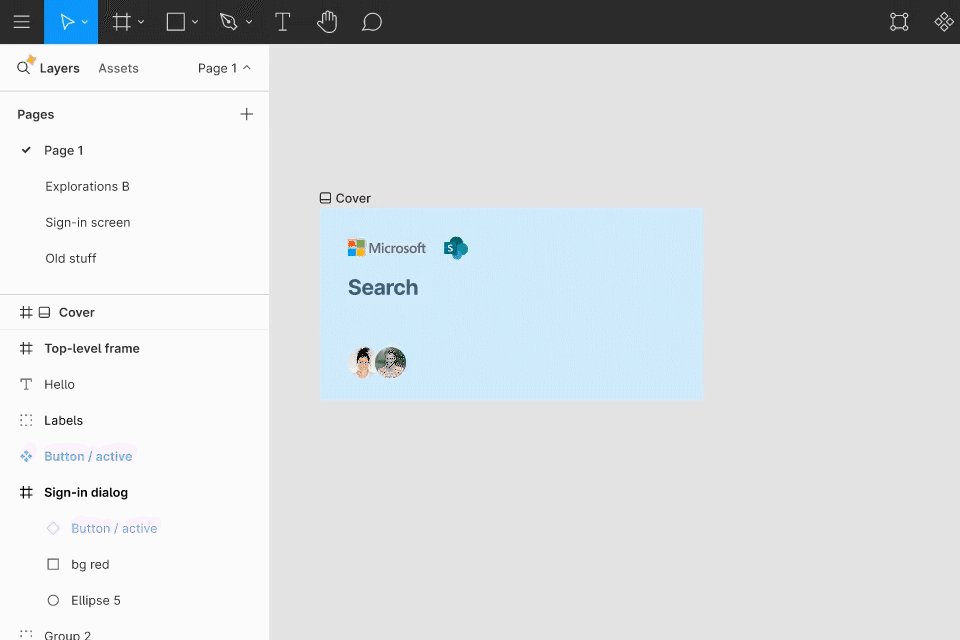
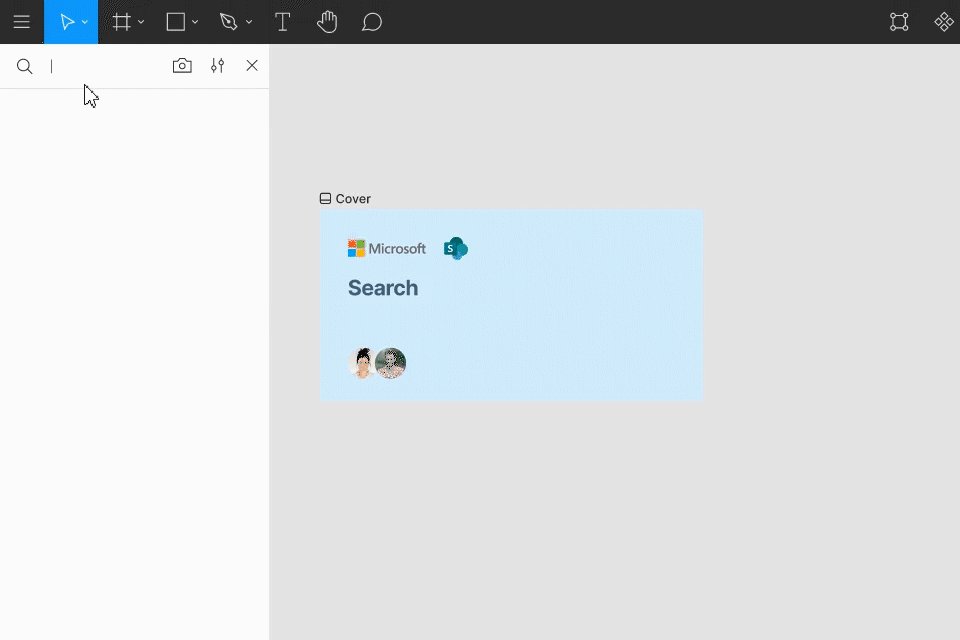
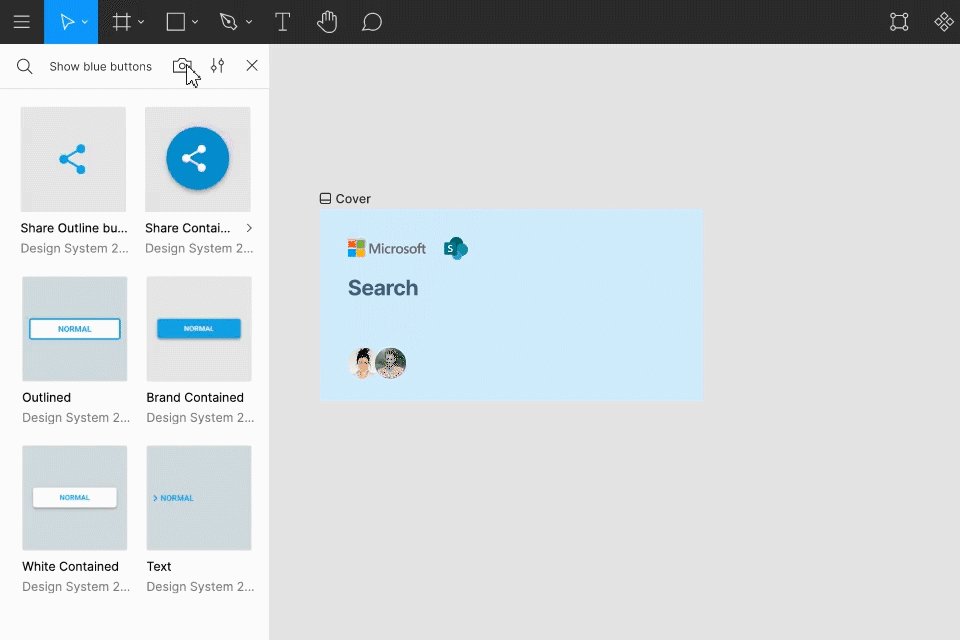
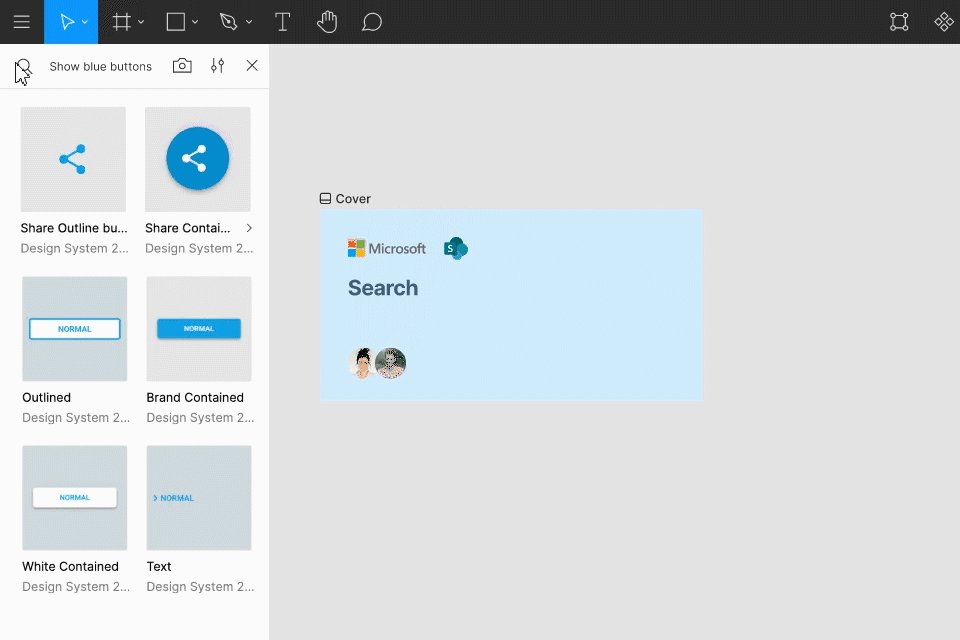
Find by image comes to your aid when you're uncertain about the names of elements. It allows you to streamline your design process by easily finding assets through diverse search modes.
Find by Image
NLS empowers you to describe the element you're seeking in any manner you prefer.
Natural Language Search
So…why these solutions?
Discovery
COMPETITIVE ANALYSIS
In what way do users prefer to manage their files?
We first look into the market of file management, trying to bridge the gap between our inspiration and users’ needs. We noticed that:
Users appreciate integrated file management tools for diverse file searches.
Generative AI enhances task automation, brainstorming, and writing capabilities in management tools.
We then focus on two primary design tools, apart from Figma, to see if they have effectively address the challenges that we encountered. we found that:
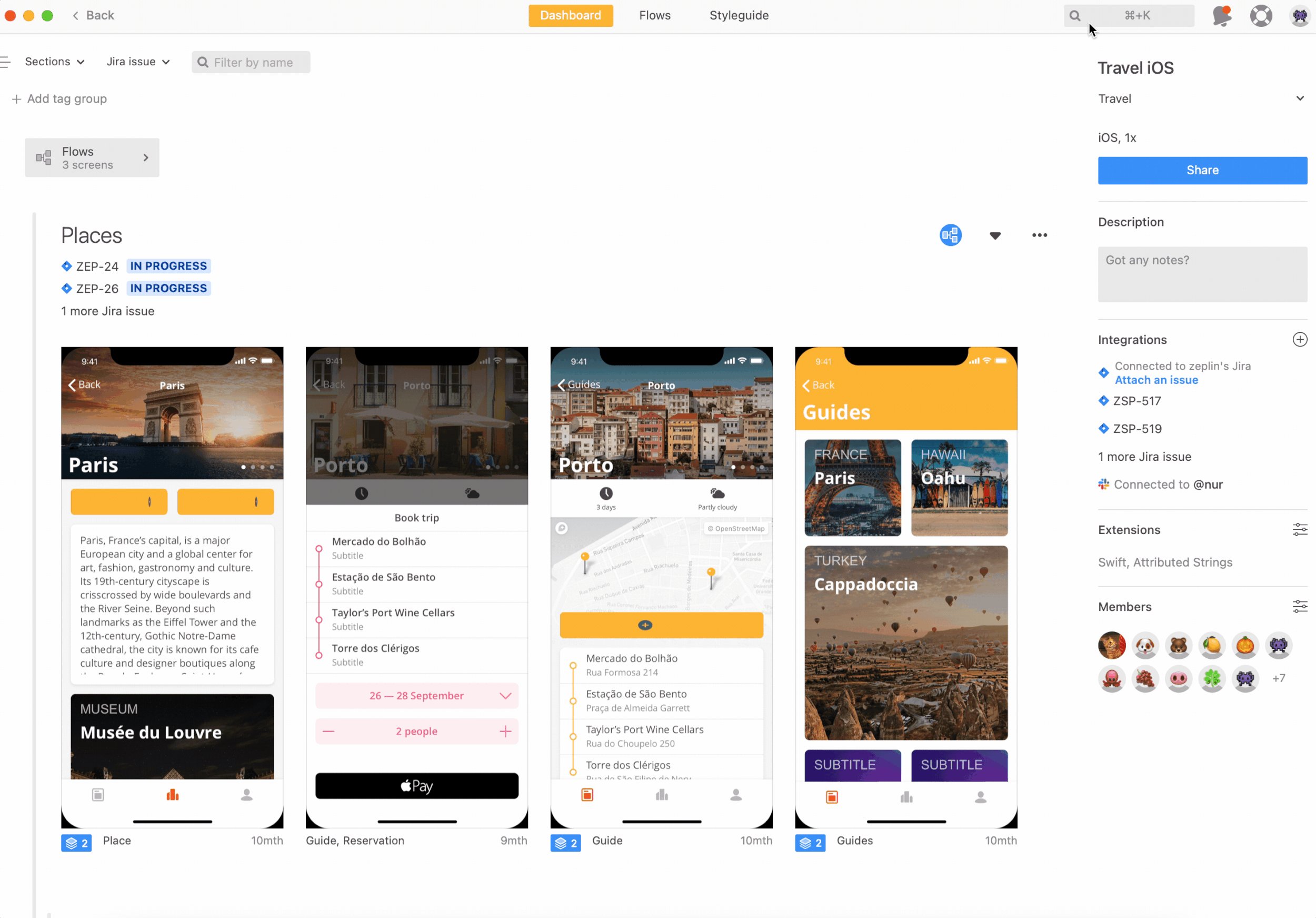
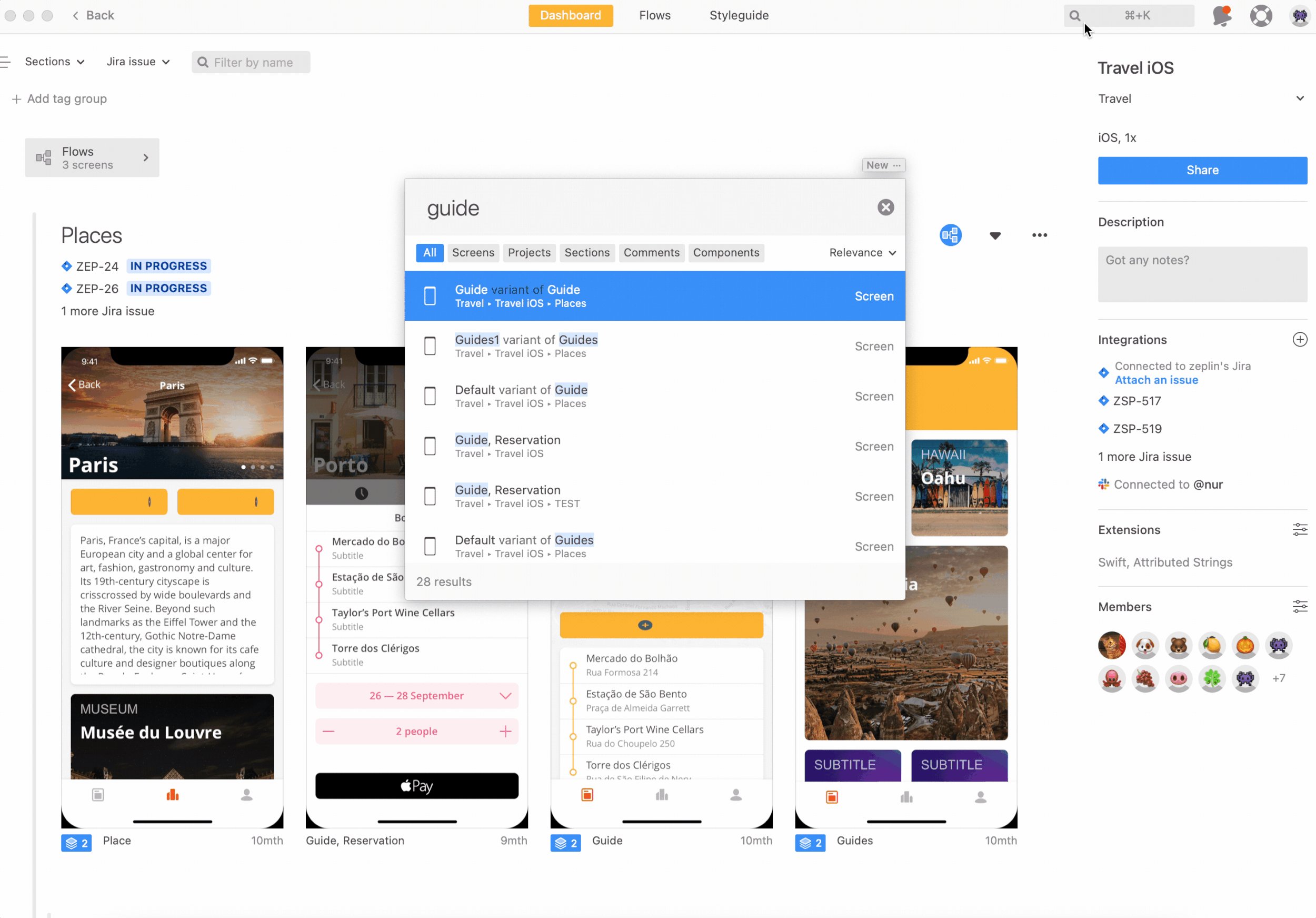
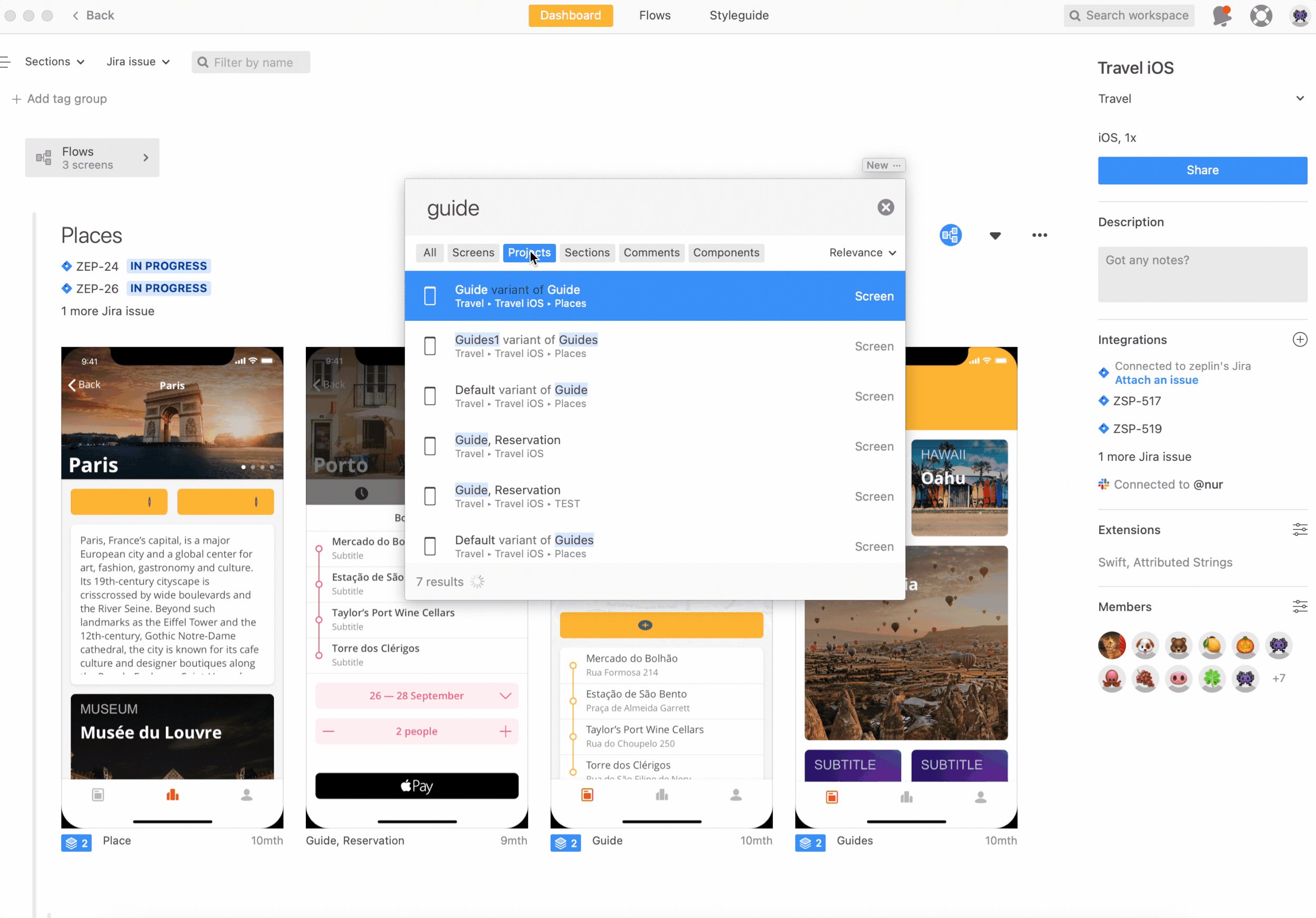
Search features in design tools offer cross-file and team searches, displaying results with section names and filters for precision.
User’s concern includes imprecise results in extensive folders and challenges in searching for non-textual content.
Miro
A versatile online whiteboard for real-time collaboration, empowering teams for creative and productive ideation.
Zeplin
Bridging design and development, a collaborative platform for seamless communication and handoff.
Pros
Users explore board content with key information displayed.
Miro AI enables users to categorize search results based on keywords, sentiment, and other criteria.
Users can also see the containing section names when searching.
The search preview categorizes results and enables users to refine.
Cons
The search experience mainly concentrated on text-based content.
The advanced search filter is limited.
Now, it’s time for us to uncover the real issues users are dealing with and find out how they prefer to search.
We conducted in-depth structured interviews with 8 specific users, including 6 UX designers and 2 UI/Visual designers. To gain deeper insights into user needs and generate creative solutions, we collaboratively employed Affinity Mapping.
USER INTERVIEW
Group Similar Pieces of Data
Discuss and Clarify our Clusters
In this way, we validated some of our assumptions and discovered that:
Users desire a more intuitive and efficient naming process tosimplify searches in the face of diverse naming preferences and large volumes of files and versions.
Users primarily rely on the search feature to find components and design files, expecting a comprehensive search experience that includes intelligent suggestions.
Generative AI is valued by users for its convenience, especially in using natural language to seek answers. Users anticipate the same benefits within Figma.
We synthesized the interview results and proposed one of the most typical target users of Figma, aiming to empathize with them and effectively solve the problems.
PERSONA
How might we
help designers efficiently organize and name elements and files in Figma, while enhancing the overall efficiency of their search experience?
Ideation
Relive Christina’s daily routine.
We tried to relive the typical workflow of a product designer to understand where the redesign should happen, using the User Journey Map approach.
Our goal is to ehance seamless collaboration.
Therefore, we aligned with each other, identified the most crucial opportunities, and decided to improve users’ experience with these four features.
Iteration
The design system enhanced our design efficiency and coherence.
We aligned the design with the Figma UI system, leveraging the design system to streamline the overall process and focus on user needs.
We thoroughly thought about the aspect of a seamless user flow. However, after a round of low-fidelity prototyping, a couple of points are still need to be improved based on users' feedback.
USER TESTING
Feedback 1
“I’d like to have more information about collaborators, so that I can easily get in touch with them.”
From our testing, we found out that users prefer having easier access to collaborators, in addition to basic information about project files. We experimented with two different layouts and concluded that clearly displaying the names of collaborators works best.
Feedback 2
“I would like to capture image in the file to find elements, and maybe a quick access?”
I learned from the interview that users like using Google's image search. As a result, I've decided to offer similar search options within Figma. Also, I added a quick access in the workspace to make the workflow smoother.
Feedback 3
“I feel like the process of renaming a frame is not very intuitive. So I might not use is as much.”
To simplify the user flow for creating a naming style, we introduced tags with detailed information and AI-generated tags for users to choose from. This aims to make the learning curve smoother and the naming process more adaptable and intuitive. Additionally, we included an AI-generated intro for the file cover to ensure it doesn't become an added burden for our users.
Final Design
Starting a new project?
Establish a naming style for your team first!
Drag and drop saves your precious time for design!
You can always have quick access for similar assets.
Create a File cover to unify your workspace.
Joining a new team?
Check the cover to quickly align with others.
Struggling to describe the elements?
Let AI assist you.
Interviewee Feedbacks
“WOW, the fact that I can search by image in Figma is incredible! I really hope the Figma developers can really think about this idea!”
Alex, a UX Designer in a team of 13, manages 10 to 15 files daily.
“I am amazed by the naming style and cover automation. This will completely change my overall workflow!”
Kira, a product designer in a team of 40, struggles to locate files among a pool of up to 500.
“ I always feel hard to desribe those icons. The integration of AI helps a lot.”
Zhou, a visual designer in a team of 30, uses Figma to design logos, icons, and illustrations.
Reflection
This redesign project was a profound learning experience, highlighting the importance of addressing personal pain points. Engaging in user-centered design, I discovered the transformative impact of empathy in shaping solutions. Conducting user interviews proved instrumental in gaining insights and refining the redesign. These interviews not only enhanced the search functionality but also provided a deeper understanding of diverse user needs.
Additionally, the feedback from interviewees helped me realize the meaningful impact of design solutions. The user-guided iterative process contributed significantly to my learning curve.
Understanding the Importance of User-Centered Design